Data Visualizations | Dashboards
I spearheaded a bureau-wide effort to design and develop data visualization and dashboarding standards to create a wholistic and unified user experience across our data products. I worked with both business and technical teams to develop interactive data dashboards to be used by stakeholders across the world at all levels of the organization.
Note: Sensitive data removed from examples below





Interactive Data Dashboards
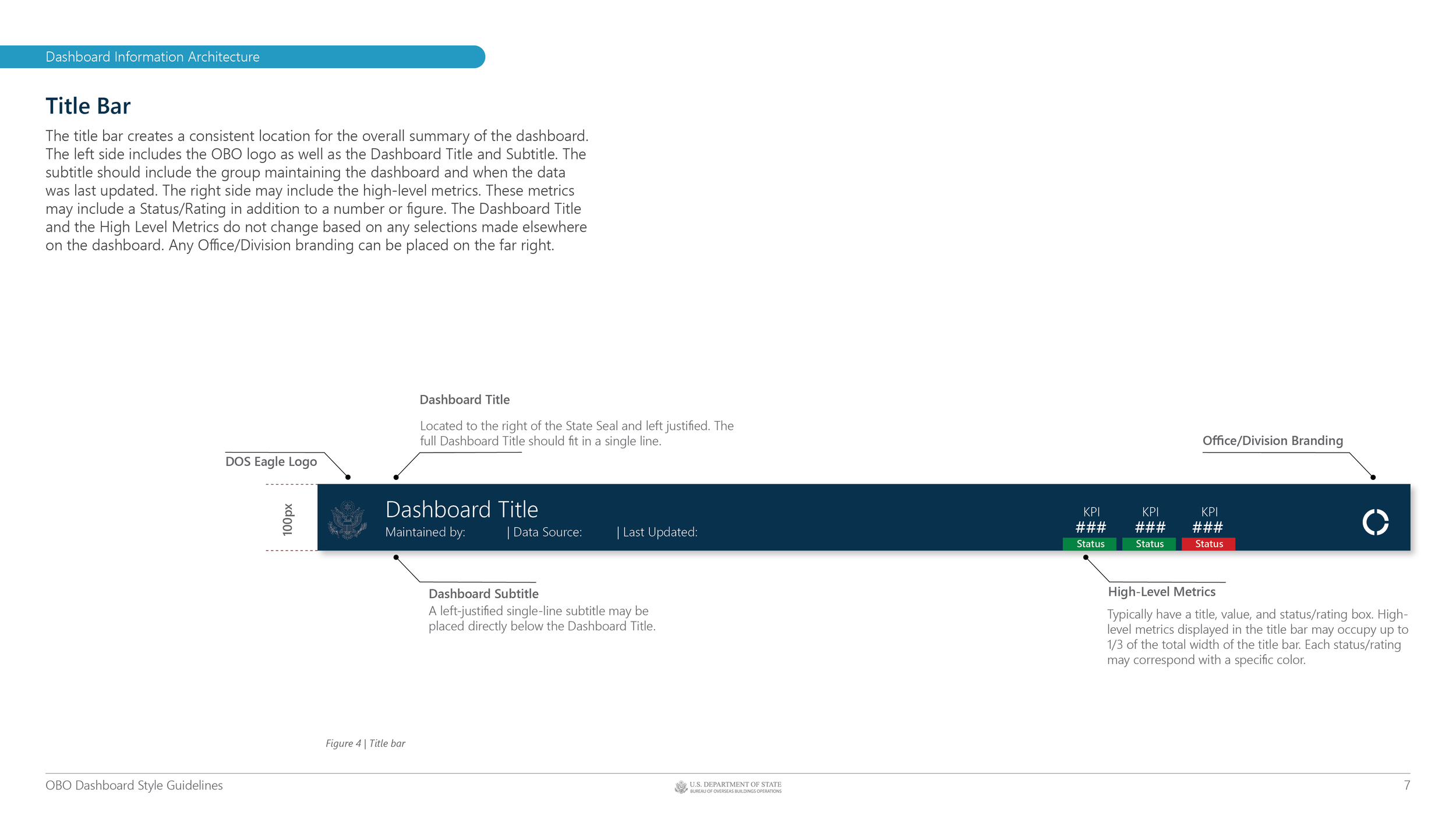
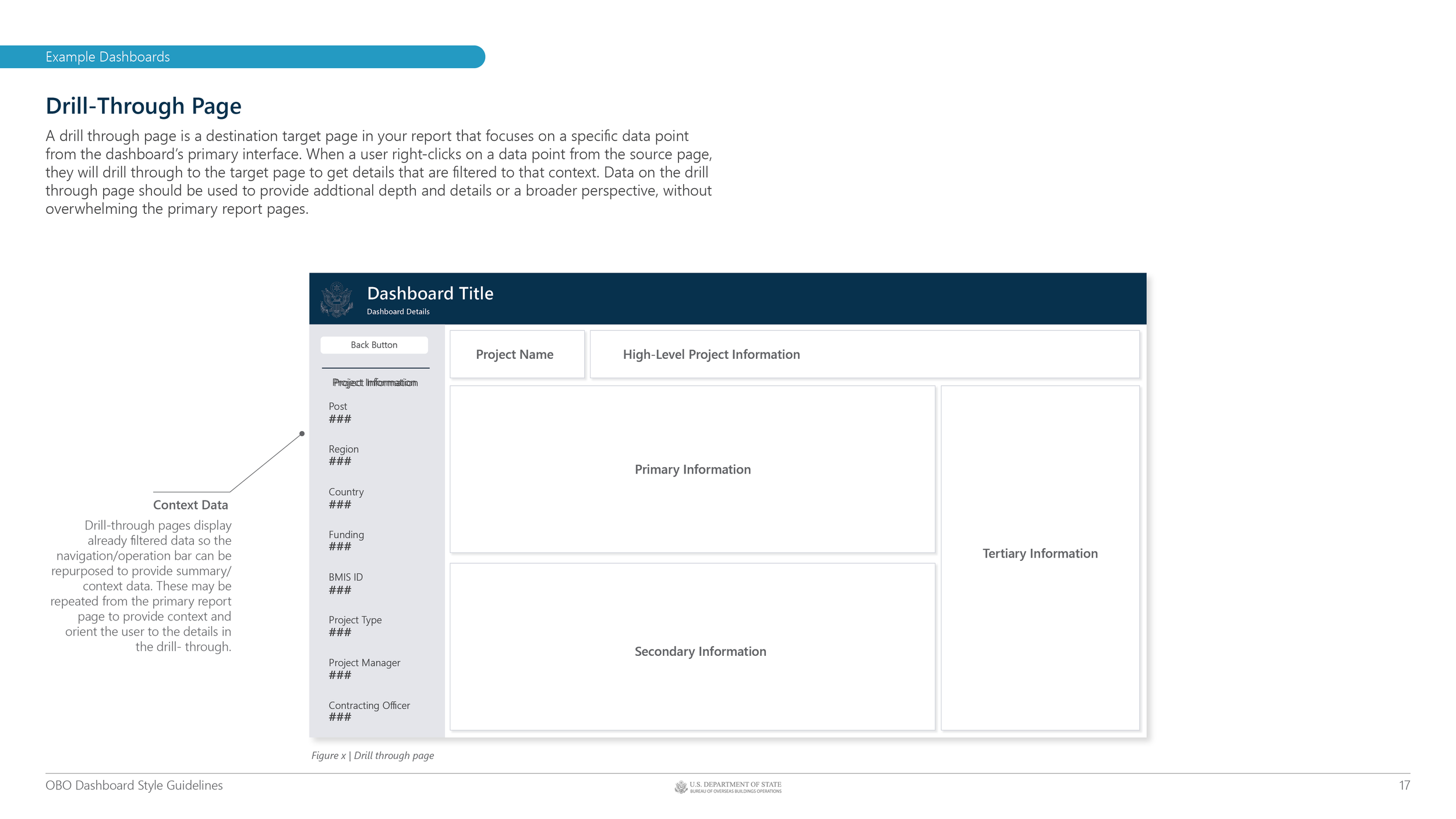
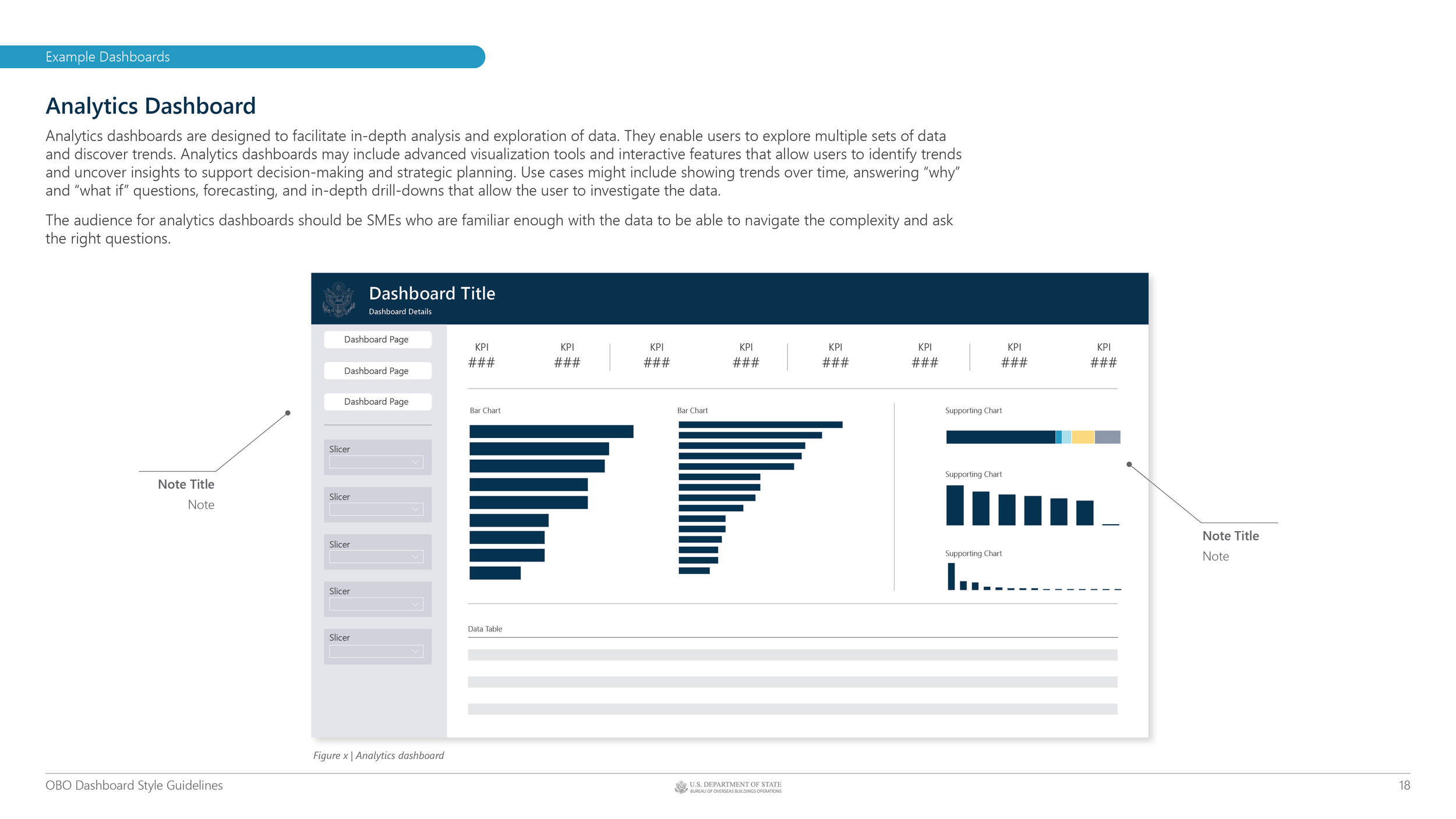
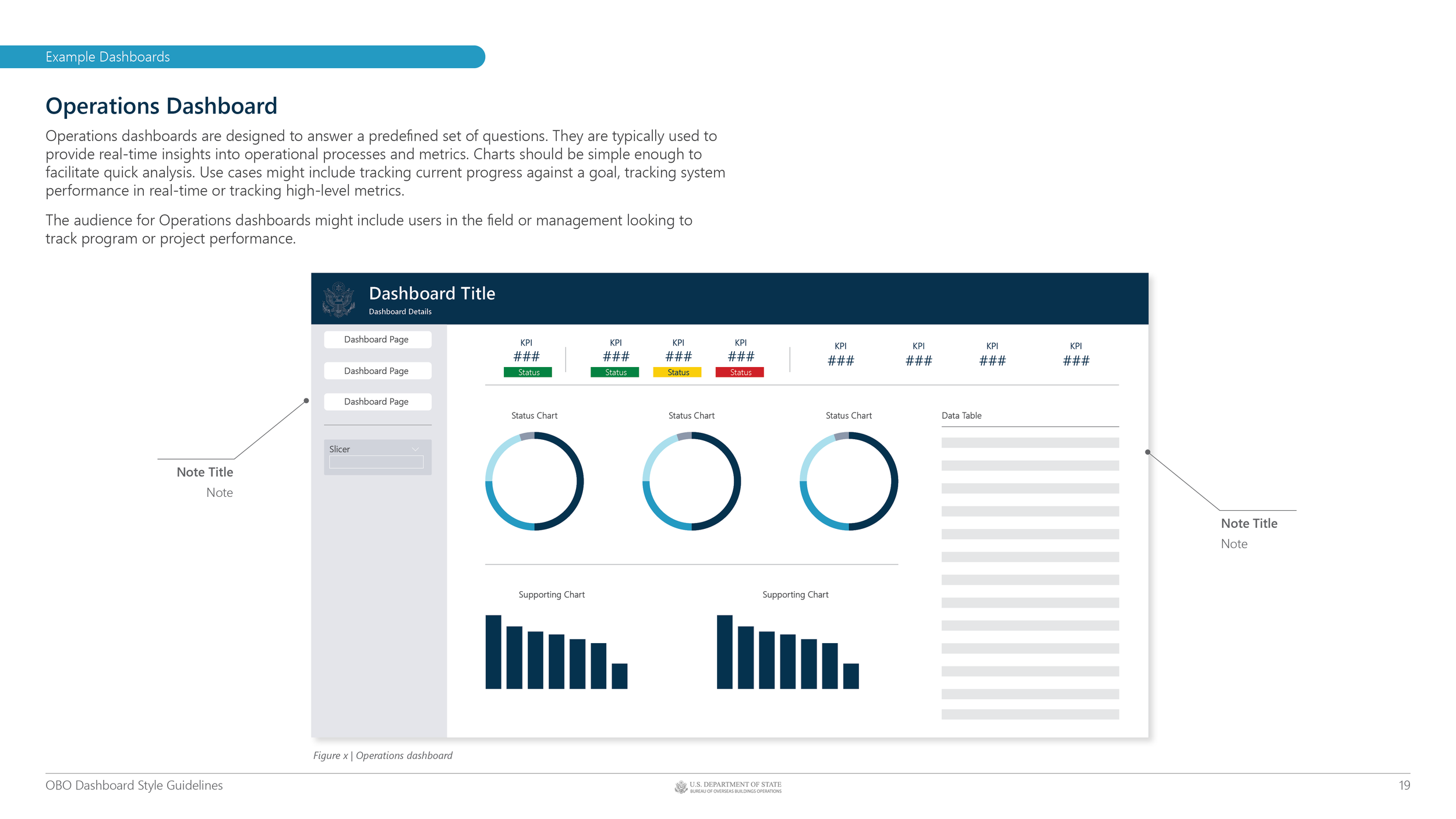
The dashboard is comprised of three major components: the Title Bar, Navigation/Operation Bar, and the Body (high-level metrics and charts). Dashboards start with high-level summary information on the first page and users can drill down as as they explore the data.
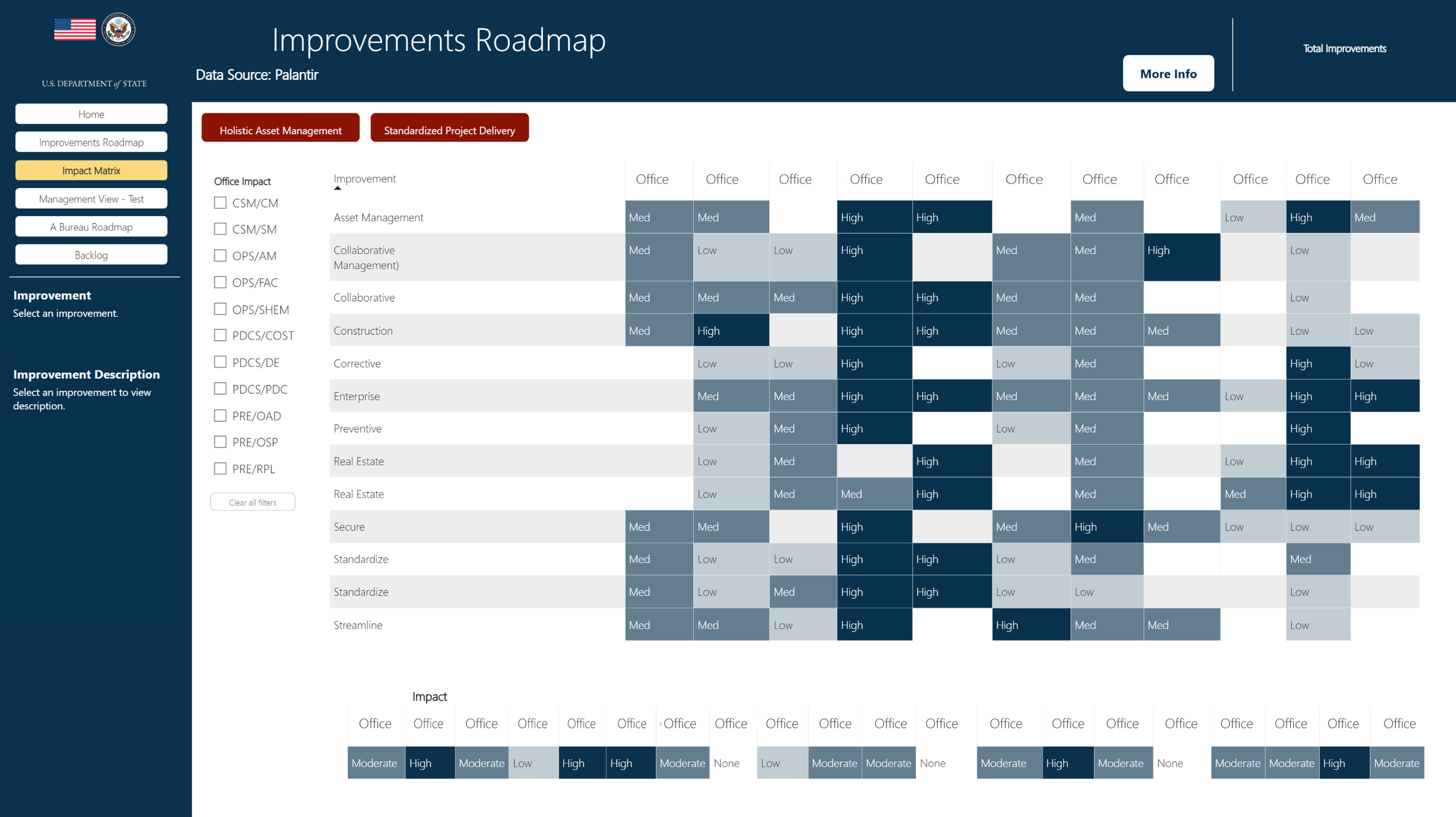
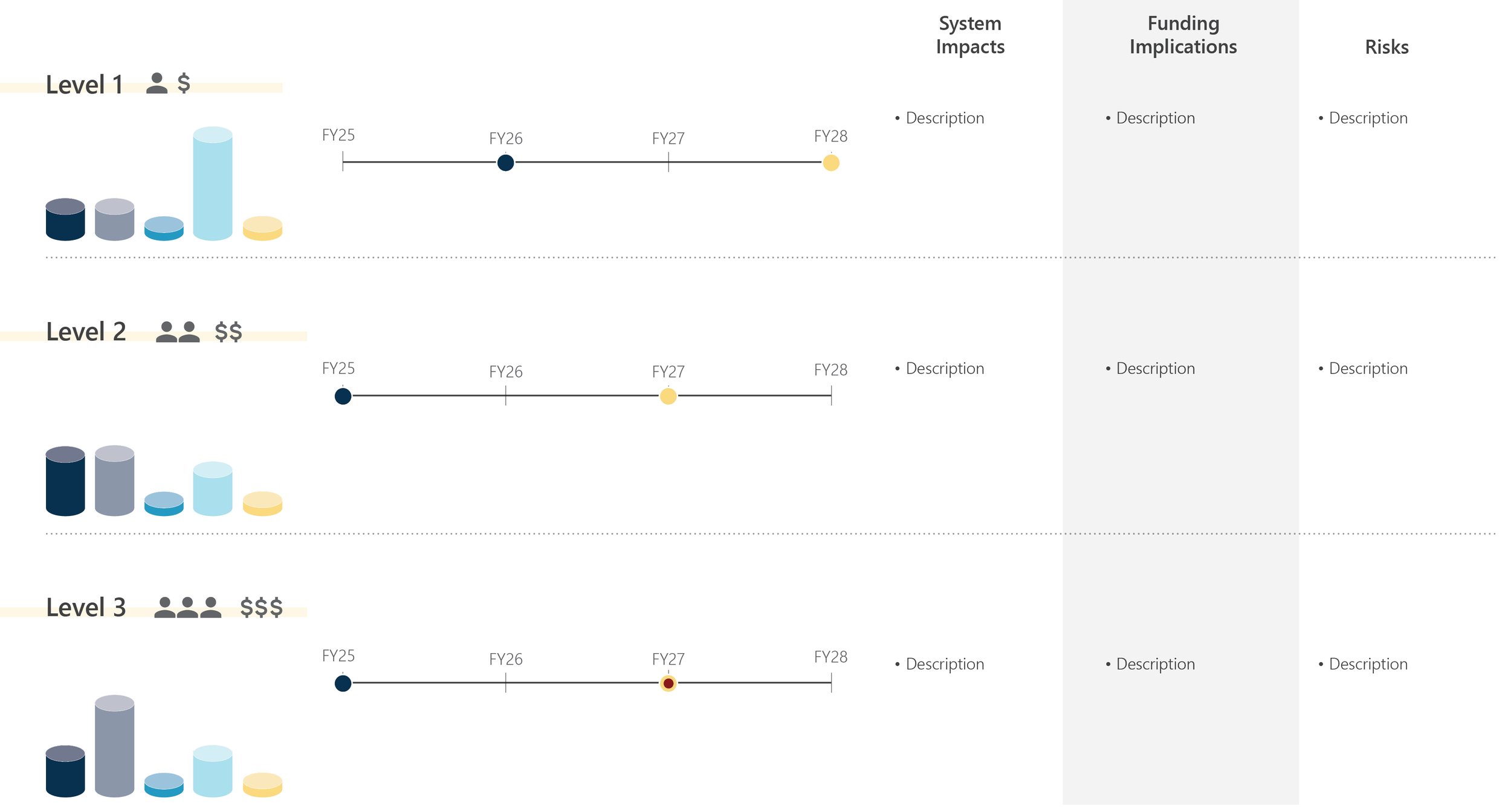
Interactive Strategic Roadmap
The Improvements Strategic Roadmap is a dynamic tool designed to provide a comprehensive overview of all active improvement efforts within the Bureau. The roadmap allows stakeholders - from senior leadership to implementation teams - the ability to visualize key improvements, workstreams, and milestones, offering a clear picture of our strategic direction. But it's more than just a high-level view. You can also drill down into individual efforts to gain insights into the business case, the team involved, and the systems affected. This feature enables you to understand the context and impact of each initiative, fostering a deeper understanding of the Bureau’s strategic journey.
I led the effort to create this roadmap, working with and between the business and technical teams to gather requirements, organize and collect the data, and design iterative solutions.




Data Visualizations
As the primary visualizations designer in the Strategic Portfolio Management office, I worked with business, strategy, process, technical, and communications teams to design and develop data visualizations to be used in products, presentations, and communications materials.





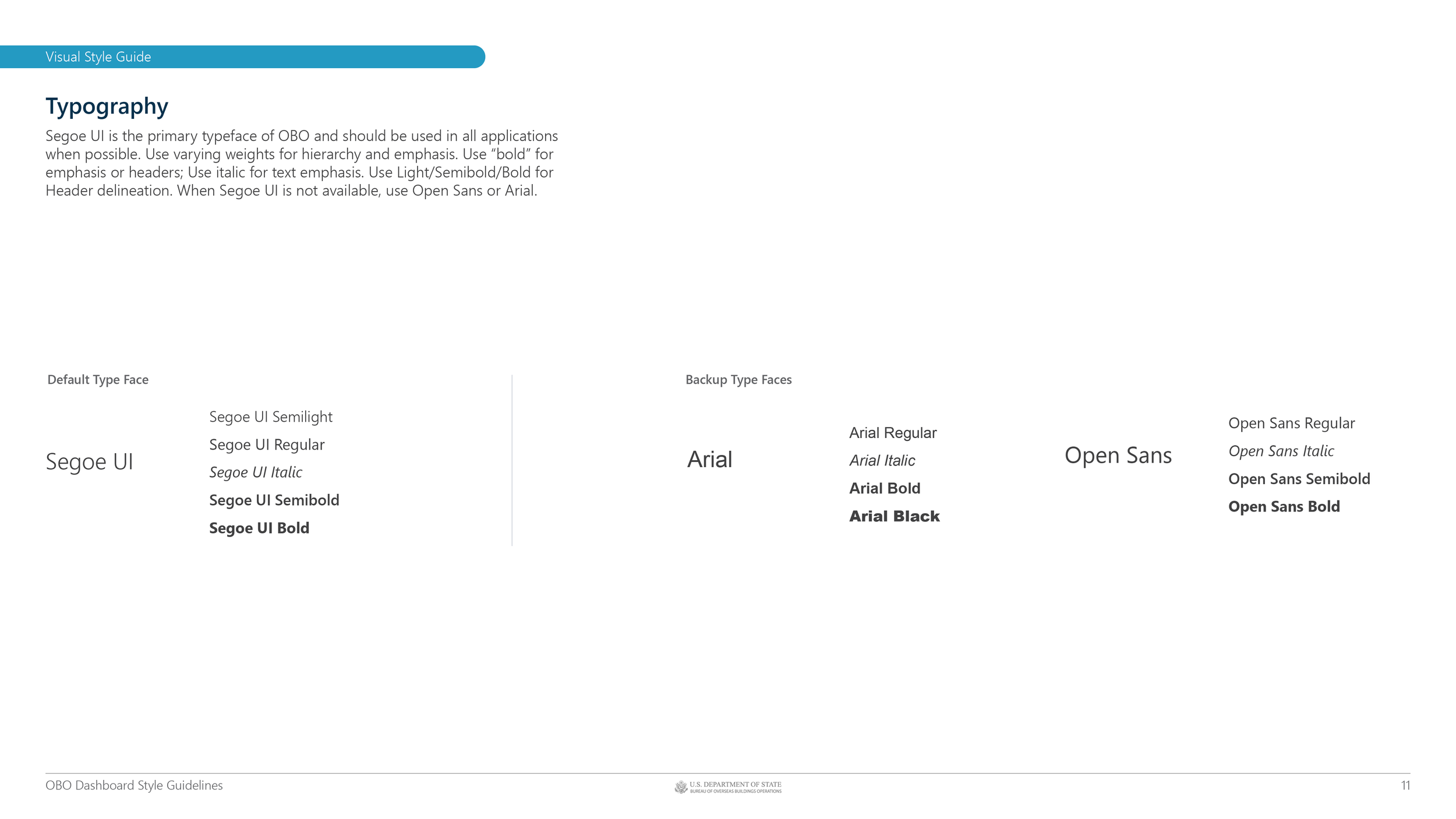
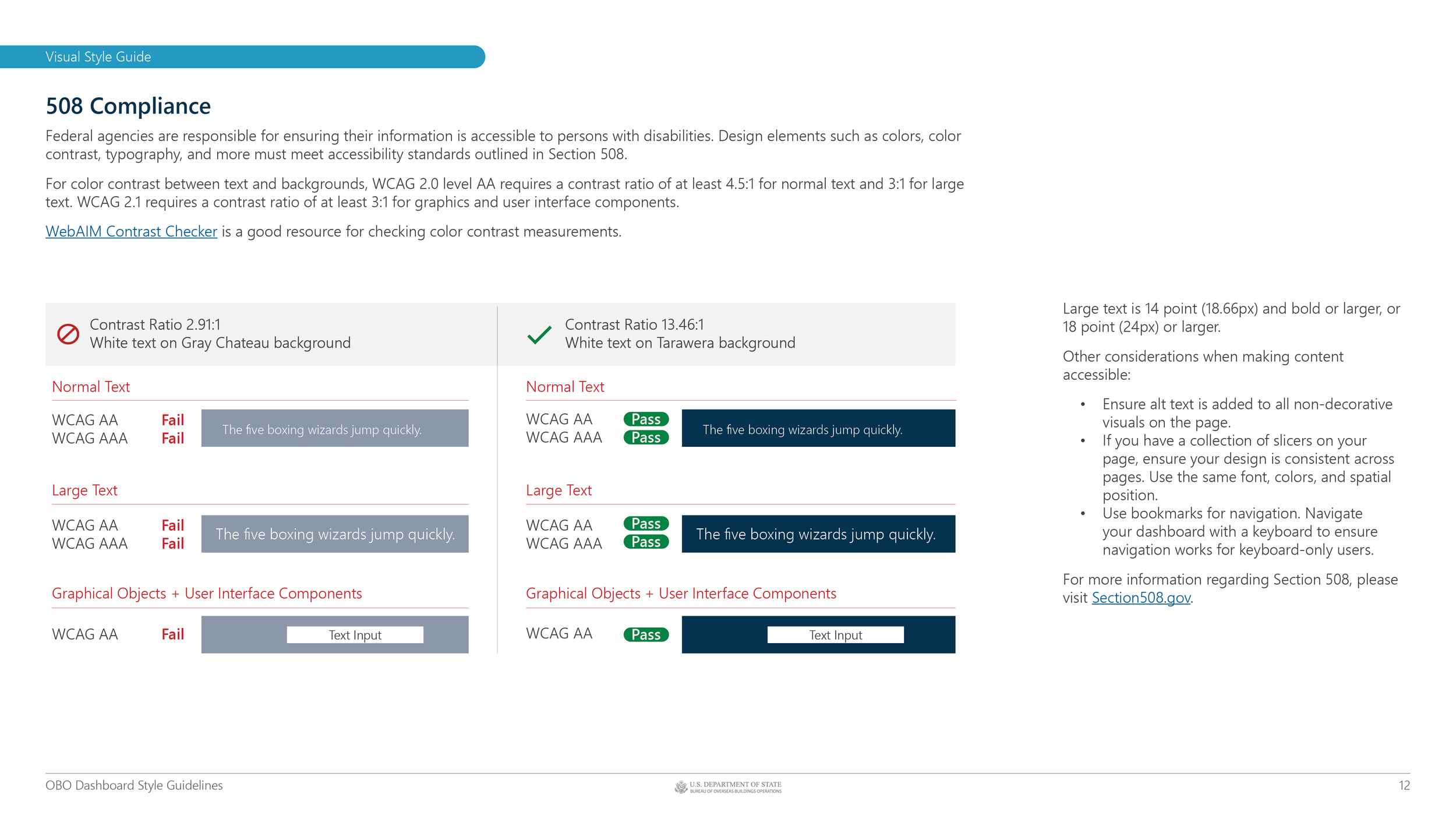
Dashboard Style Guide
I designed and embedded a bureau-wide style guide to ensure a wholistic and unified user experience across all our data products.